Die optimale Bildgröße spielt hier also eine wichtige Rolle. Wie du deine Bilder in der richtigen Größe hochladen kannst und was du dabei beachten solltest, zeigen wir dir in diesem Beitrag.
Was sind die gängigsten Bildgrößen für Websites?
- 800x600px (Format 4:3)
- 1024x768px (Format 4:3)
- 1280x720px (Format 16:9) HD
- 1920x1080px (Format 16:9) Full-HD
Warum ist die Bildgröße auf Websites so wichtig?
Die Bilder auf deiner Website präsentieren dich und dein Unternehmen und unterstreichen die Aussage deiner Seite. Es ist daher wichtig, stets auf Qualität zu setzen. Jedoch sind qualitative Fotos auch immer hochauflösend. Dabei spielt es keine Rolle, ob es sich um eine eigene Aufnahme oder kostenlose Bilder aus dem Internet handelt - es ist nicht selten, dass Bilder über 3000px (Pixel) in Breite und Höhe messen. Generell ist das nichts Schlechtes. Dir sollte aber bewusst sein, dass hochauflösende Bilder dazu führen können, dass Besucher:innen deine Webseite verlassen.
Je mehr Pixel ein Bild oder Foto hat, desto größer ist auch die Bilddatei, die auf das Endgerät der Nutzer:innen heruntergeladen wird. Vor allem bei Onlineshops werden sehr viele Fotos genutzt. Daher gibt es hier auch jede Menge Daten, die Besucher:innen laden müssen. Du solltest Bilder also in Hinblick auf ihre Größe unbedingt anpassen.
Dabei gilt: Sowohl zu große als auch zu kleine Bilder sind ein Nachteil für deine Website.
Fügst du zu große Bilder ein, muss dein System die Anzeige verkleinern, was sich negativ auf die Ladezeit auswirkt. Wenn das Foto jedoch zu klein für den Bereich ist, in dem es angezeigt werden soll, wird es unscharf oder verpixelt dargestellt. Auch das kann Kund:innen abschrecken.
Was solltest du also beachten, wenn du deine Webseite mit Bildern ausstatten willst? Die wichtigsten Punkte haben wir für dich in den folgenden Abschnitten zusammengefasst.
Wähle das richtige Format
Um das richtige Format zu wählen, solltest du dir als Erstes überlegen, wo du das Bild oder Foto einsetzen möchtest.
JPEG
Dateigröße: Klein bis mittel
Qualität: Gut
Einsatzbereiche:
- stellt die Farbtreue sicher
- lassen sich gut komprimieren bei gleichzeitig guter Bildqualität
PNG
Dateigröße: Mittel bis Groß
Qualität: Sehr hoch
Einsatzbereiche:
- wird eher für Bilder verwendet, bei denen die Größe irrelevant ist
- kann relativ verlustfrei komprimiert werden, weshalb es häufig für Grafiken, Icons und Logos genutzt wird.
- lässt sich perfekt für freigestellte, transparente Hintergründe nutzen
SVG
Dateigröße: Sehr klein (vektorbasiert)
Qualität: Perfekte Qualität
Einsatzbereiche:
- wird meist für Logos und Grafiken genutzt
- Bilder in diesem Format lassen sich ohne Verluste zoomen
GIF
Dateigröße: Mittel bis groß
Qualität: Geringe Qualität
Einsatzbereiche:
- mittlerweile eher überholt und kommt nur noch in wenigen Fällen zum Einsatz
- unterstützt ähnlich wie ein PNG die Transparenz, verfügt jedoch nur über ein geringes Farbspektrum von 256 Farben - was bei Fotos schnell unnatürlich wirken kann
- kann Bilder animieren, weshalb es vor allem für Animationen und kleine Grafiken (z.B. in Newslettern) geeignet ist
Lesetipp: In diesem Artikel geben wir dir Tipps für das perfekte Homepage-Design.
Wähle die richtige Bildgröße für verschiedene Website-Bereiche
Datei- und Bildgröße sind stark voneinander abhängig. Die Dateigröße legt fest, über wie viele Bytes (KB, MB oder GB) ein Bild verfügt (wie viel Speicherplatz es verbraucht). Im Gegensatz dazu beschreibt die Bildgröße die Anzahl der Pixel. Dabei gilt: je mehr Pixel, je größer das Bild und je mehr Pixel pro Zoll, desto höher die Auflösung.
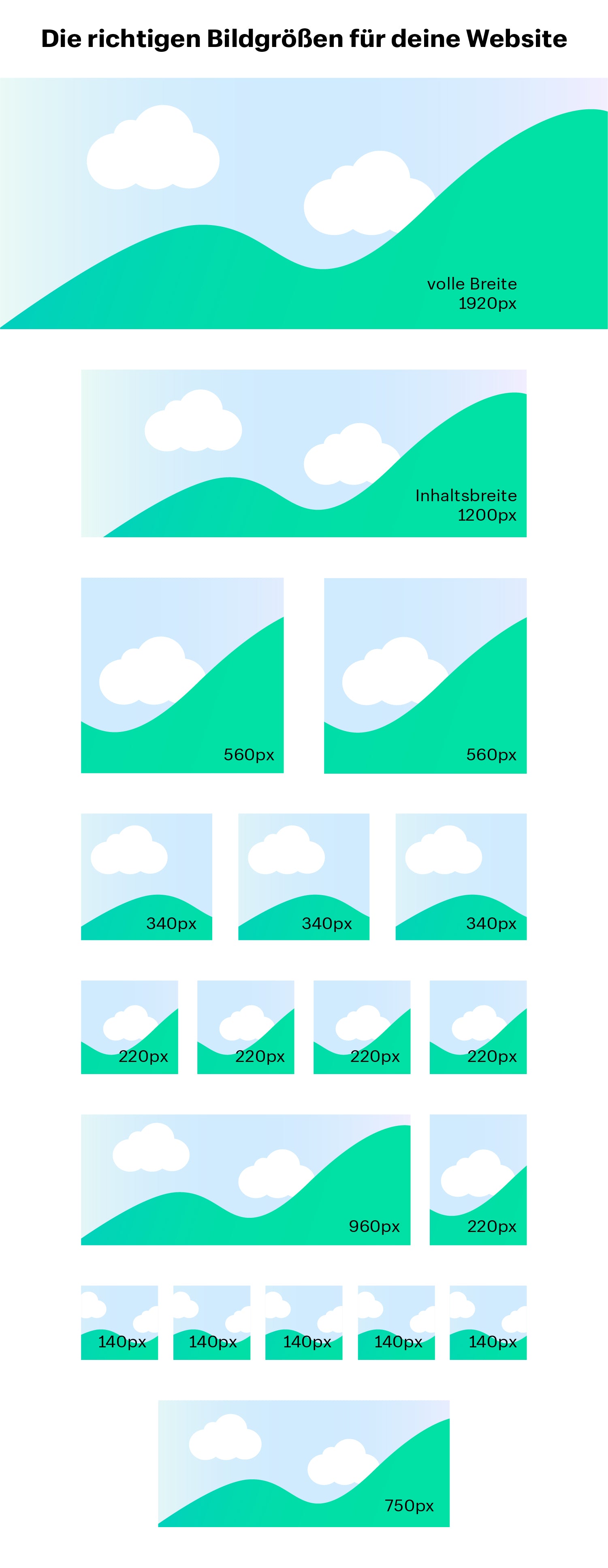
Sie ist in der Regel davon abhängig, wo genau du ein Bild einsetzen willst. Im Idealfall solltest du Bilder nur so groß hochladen, wie du sie tatsächlich benötigst. Generell gilt, dass vollbreite Bilder (die die gesamte Bildschirmbreite ausfüllen) 1920px breit sein sollten. Wenn diese zu klein sind, werden sie unscharf. Sind sie zu groß, benötigen sie unnötig Speicher und verursachen längere Ladezeiten. Danach reduziert sich die Breite, je nach Einsatzgebiet noch einmal deutlich.
Das folgende Schaubild gibt dir noch einmal eine Übersicht, wie breit ein Bild in Pixel je nach Einsatz sein sollte:

Die richtige Bildgröße für deinen Shopify-Store
Für deinen Shopify-Store gibt es ebenfalls einige Standard-Bildgrößen, die du im Auge behalten solltest:
- Stelle sicher, dass alle deine Website-Bilder groß genug sind, um alle Details deiner Produkte zu zeigen.
- Deine Bilder sollten jedoch klein genug sein, um die Leistung deiner Webseite nicht zu beeinträchtigen.
- Eine gute Faustregel sind die Maße 2048 x 2048 bei viereckigen Bildern.
- Vermeide alles, was kleiner als 800 x 800 Pixel ist (für Bilder im Square-Format).
- Vermeide alles, was größer als 4472 x 4472 Pixel ist (für Bilder im Square-Format).
Beachte auch, dass einige Themes Bilder unterschiedlich zuschneiden, sodass du möglicherweise prüfen musst, welche Größe für deinen Shop am besten geeignet ist.
Die ideale Größe für Shopify-Produktbilder
Produktbilder sind für deinen Shop besonders wichtig, da sie ein wichtiges Kriterium für eine Kaufentscheidung sein können. Die Shopify-Themes unterstützen dich beim Zuschneiden und Optimieren von Produktbildern, aber du solltest dich trotzdem nicht nur auf diese automatisierten Tools verlassen.
Die empfohlenen Maße für Produktbilder auf Shopify sind 2048 x 2048 Pixel. Das Gleiche gilt für Bilder, die du in Produkt-Sammlungen (Collections) hochlädst.
Weitere Infos erhältst du im Shopify Help Center.
Die ideale Größe für Shopify-Logos
Dein Logo wird direkt angezeigt, wenn jemand auf deiner Homepage landet. Hier können vor allem dann Probleme auftreten, wenn dein Logo nicht groß genug ist.
Daher wird empfohlen, Logoabmessungen von 250 Pixel in der Höhe und 450 Pixel in der Breite zu verwenden. Solange es dein Theme zulässt, kannst du auch kleinere Maße wählen.
Alternativ sehen Logos bei einigen Themes als Square am besten aus - hier solltest du aber darauf achten, die 250 x 250-Pixel-Marke nicht zu überschreiten, damit dein Logo nicht zu viel Platz einnimmt.
Die ideale Größe für Shopify-Banner
Hierbei handelt es sich um größere Bilder, die du oben auf der Homepage platzieren kannst, um beispielsweise neue Produkte zu präsentieren. Wichtig ist, dass Bannerbilder eine hohe Bildauflösung haben, um Körnigkeit nach der Größenänderung und bei der Anzeige auf verschiedenen Geräten zu vermeiden.
Für Bannerbilder wird eine Abmessung von 1200 Pixel Breite x 600 Pixel Höhe empfohlen. Du kannst aber auch oft mit 1200-2000 Pixeln für die Breite und 400-600 Pixeln für die Höhe auskommen. Auch das ist abhängig von deinem Theme. Das Gleiche gilt für Bilder, die du in einer Shopify-Diashow verwendest.
Tipp: Der Bildeditor von Shopify unterstützt dich dabei, deine Bilder zu bearbeiten, damit du sie im richtigen Format hochladen kannst.
Bilder für das Web optimieren: Tools und Tipps
Deine Bilder sollten natürlich nicht unscharf oder verzerrt werden. Die Komprimierung deiner Bilder macht nur bis zu einem gewissen Grad Sinn, sodass die Auflösung des Bildes nicht darunter leidet. Prüfe die Qualität deines Bildes am besten, indem du es dir in der Größe am Bildschirm anschaust, in der du es auf deiner Website einbauen möchtest.
Bildkomprimierung
Die Bildkomprimierung ist ein wichtiger Weg, um die Ladezeiten deiner Webseiten zu verkürzen. Das Ziel ist es, gute Bilder, Fotos und Grafiken bei geringer Dateigröße zu erhalten. Jedoch bedeutet eine Komprimierung auch immer einen Qualitätsverlust, daher musst du hier einen Kompromiss finden. Ein zu stark komprimiertes Bild wird schnell zu unscharf oder "verpixelt".
Bei der Skalierung deiner Bilder kann es passieren, dass sie ihre ursprünglichen Proportionen verlieren und dadurch verzerrt werden. Diese sollten allerdings unbedingt erhalten bleiben. Du solltest daher allgemein stets darauf achten, dass du Bilder auf deiner Website immer möglichst mit demselben Bildverhältnis hochlädst und nicht zu stark variieren. Komprimierte Bilder für Webseiten sollten im Idealfall nicht größer als 70 KB sein. Jedoch kann auch eine Dateigröße bis 150 KB bei einem hochauflösenden Bild akzeptiert werden.
Es wird allgemein zwischen zwei Arten der Kompression unterschieden: die verlustfreie und die verlustbehaftete Kompression.
Verlustfreie Kompression
Bei einer verlustfreien Kompression gehen keine Bildinformationen verloren und es gibt keine visuellen Unterschiede. Hier kommt die Kompression durch die Umstrukturierung der Bilddaten zustande. Die verlustfreie Kompression wird unter anderem bei PNG- oder GIF-Grafiken genutzt und eignet sich am besten für Illustrationen, Logos oder Schaubilder.
Verlustbehaftete Kompression
Eine verlustbehaftete Kompression von JPG-Bildern hat Verluste der Bildqualität zur Folge. Es wird dabei aber versucht, diese so unmerklich wie möglich zu halten, indem beispielsweise vier ähnlich gefärbte Pixel eine gleiche Farbe erhalten. Eine verlustbehaftete Kompression entfernt also nur Bildinformationen, die über die Aufnahmefähigkeit der menschlichen Bildwahrnehmung hinausgehen. In der Regel wird empfohlen, Fotografien als JPG-Bild zu speichern, da man auf diese Weise die kleinstmögliche Dateigröße erzielen kann. Der Nachteil dabei ist, dass die Transparenz verloren geht. Falls du ein Bild mit transparentem Hintergrund haben möchtest, solltest du auf das PNG-Format setzen.
Tools zur Bildoptimierung
Es gibt verschiedene Möglichkeiten, deine Fotos mithilfe von Bildbearbeitungsprogrammen zu komprimieren.
Photoshop
Die einfachste Lösung ist dabei Photoshop. Hier kannst du einfach auf "Datei", "Exportieren" und "Für Web speichern" klicken. Anschließend kannst du im Menü das Dateiformat und die Bildgröße in Pixeln auswählen.
Image Optimizer von Squirai
Das Bildoptimierungstool von Squirai ist ein Tool zum Testen der Ladezeit, um sicherzustellen, dass deine Bilder SEO-optimiert sind. Es optimiert automatisch alle Bilder auf deiner Website – einschließlich neuer Bilder, die du später hinzufügst.
Außerdem kannst du ganz einfach ein Wasserzeichen anpassen und anwenden, um deine Produktfotos zu schützen, ohne dafür Programmierkenntnisse zu benötigen.
Image Resizer
Mit dem kostenlosen Tool "Image Resizer" von Shopify kannst du deine Bilder ganz einfach für Marketingkanäle und soziale Medien anpassen.
Du kannst aus verschiedenen offiziellen Abmessungen für Instagram-Posts und -Stories, YouTube-Thumbnails und andere Arten von Social-Media-Inhalten wählen.
So prüfst du deine Website auf verschiedenen Geräten
Deine Fotos sollen natürlich nicht nur auf dem Desktop-Bildschirm gut aussehen - auch auf dem Smartphone und Tablets sollten sie richtig dargestellt werden.
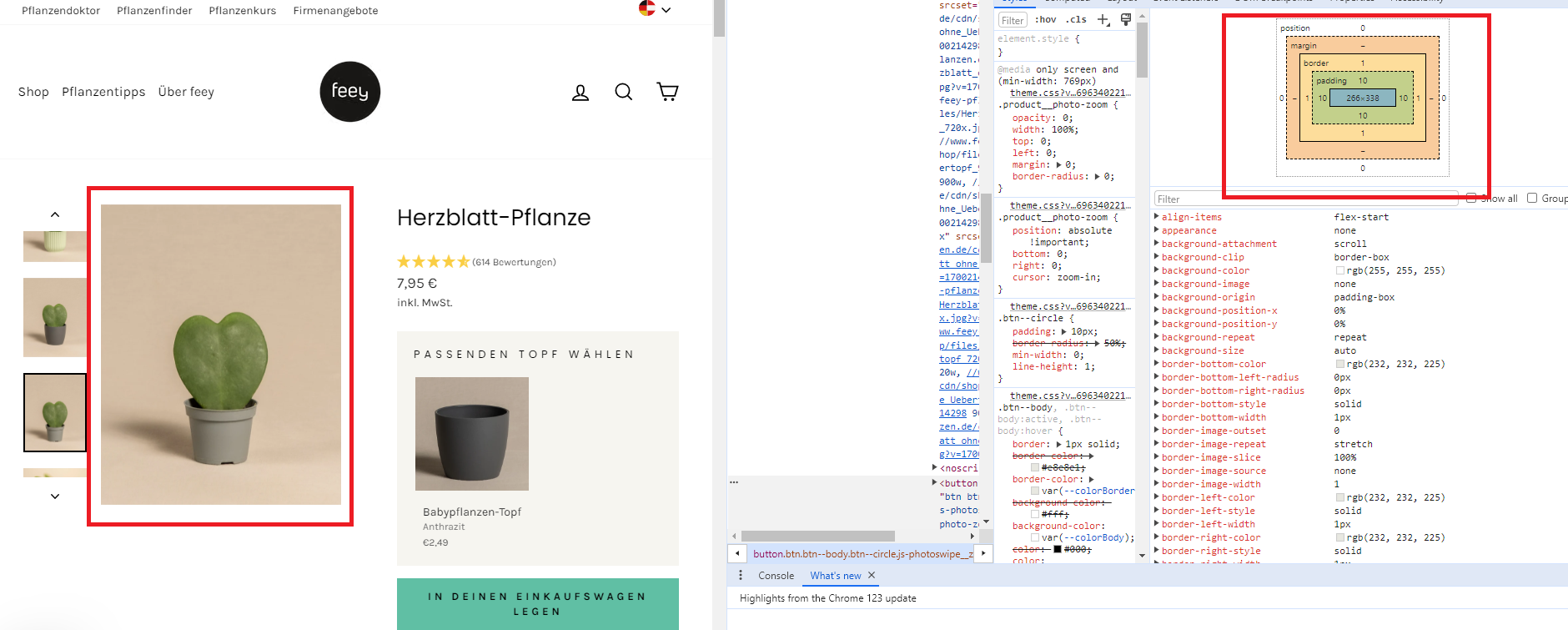
Im Chrome-Browser kannst du mit den sogenannten Google Entwickler-Tools die Größe des Bildes auf verschiedenen mobilen Endgeräten ermitteln.
- Dazu klickst du mit der rechten Maustaste auf das Foto.
- Wähle im geöffneten Fenster "Untersuchen" aus.
- ggf. musst du mit der Maus auf das Icon ganz oben links mit dem Pfeil klicken, um die rechte Seitenleiste aufzuklappen.

Hier kannst du erkennen, ob dein eingefügtes Bild zu groß oder zu klein für das jeweilige Gerät ist.
Vor allem Bilder mit voller Seitenbreite, die in Desktop- oder Tablet-Ansicht gut funktionieren, lassen sich auf Smartphone-Displays eventuell nicht optimal darstellen. In diesem Fall könntest du für die Smartphone-Ansicht ein anderes Bild einsetzen, um dieses Problem zu umgehen.
Lesetipp: In diesem Beitrag geben wir dir wertvolle Tipps zum Thema Kleidung fotografieren.
Wie können Bilder zur Suchmaschinenoptimierung beitragen?
Nutze aussagekräftige Dateinamen
Suchmaschinen erkennen zwar Bilder, aber nicht deren Inhalt. Dabei können Dateinamen helfen, die den Suchmaschinen sagen, was auf dem Bild zu sehen ist. Folgendes solltest du für eine webkonforme Benennung beachten:
- keine Leerzeichen (nutze stattdessen Bindestriche)
- keine Großbuchstaben
- keine Umlaute (ä, ö, ü)
- keine Sonderzeichen
Ein optimaler Bildtitel könnte so aussehen: frau-sitzt-am-schreibtisch.jpg
Der Dateiname spielt bei der Indexierung durch Google eine große Rolle. Wenn ein Nutzer bzw. eine Nutzerin beispielsweise in der Google-Bildersuche nach dem Wort "Schreibtisch" sucht, werden Bilder mit dem Dateinamen "Schreibtisch.jpg" grundsätzlich höher gerankt als Bilder mit dem ursprünglichen Dateinamen der Kamera.
Verwende ALT-Attribute
Auch eine Beschreibung im ALT-Attribut hilft den Suchmaschinen, den Inhalt der Bilder zu erkennen. Hier solltest du versuchen, dein Keyword unterzubringen.
Mittlerweile erkennt Google den Zusammenhang zwischen Inhalt eines Textes und den verwendeten Bildern. Achte daher darauf, Bilder in den dazu passenden Textpassagen zu platzieren.
Weitere hilfreiche Tipps erhältst du in unserem Beitrag zum Thema Bilder-SEO.
Häufige Fehler bei der Bildoptimierung und wie man sie vermeidet
Wenn du deine Website verwaltest, wirst du wahrscheinlich irgendwann auf Probleme mit der Bildformatierung stoßen. Diese können von falscher Größenanpassung bis hin zu defekten Links reichen.
Hier sind Lösungen für einige häufige Probleme mit Website-Bildern:
Falsche Bildgröße
Problem: Bilder sind zu groß oder zu klein und können das Layout einer Webseite stören, was die Benutzererfahrung beeinträchtigt.
Lösung: Wenn du ein Website-Theme oder eine Vorlage verwendest, suche nach Ressourcen zu den richtigen Bilddimensionen für dein Design. Stelle in deinem Website-Builder sicher, dass du Rendergrößen für jedes Bild festlegst, damit sie nicht in ihrer vollen Originalgröße angezeigt werden.
Lange Ladezeiten
Problem: Bilder laden langsamer als der Rest der Webseite – oder gar nicht.
Lösung: Das falsche Dateiformat kann zu unnötig großen Dateigrößen führen, die die Ladezeit beeinträchtigen. Nutze ein Bildbearbeitungs- oder Konvertierungstool, um das Dateiformat zu ändern. Für Grafiken oder Logos empfiehlt sich SVG, da es skalierbar ist, ohne an Qualität zu verlieren. Für andere Bilder solltest du WebP verwenden, um große Dateien zu komprimieren.
Schlechte Bildqualität
Problem: Bilder wirken pixelig oder unscharf.
Lösung: Wenn deine Bilder pixelig oder unscharf sind, versuche, eine höher aufgelöste Version zu verwenden. Beachte, dass die Bildauflösung sich von der Bildgröße unterscheidet. Die Auflösung gibt an, wie viele Details ein Bild enthält, oft gemessen in Pixel pro Zoll (PPI). Eine höhere Auflösung bedeutet ein schärferes Bild, unabhängig von der Größe.
Falls die Bildqualität durch Komprimierung beeinträchtigt wird, passe die Komprimierungseinstellungen an oder wechsle zu einem verlustfreien Komprimierungsformat wie PNG.
Bilder werden gar nicht angezeigt
Problem: Defekte Bildlinks führen dazu, dass keine Bilder angezeigt werden.
Lösung: Überprüfe die Quell-URL deiner Bilder. Diese URL sollte direkt auf die Bilddatei verweisen. Vergleiche den Dateinamen in der URL mit dem tatsächlichen Namen der Bilddatei. Sie sollten exakt übereinstimmen, einschließlich der Dateierweiterung (.jpg, .png, .svg).
Zukünftige Trends in der Bildoptimierung
Auch in der Bildoptimierung entwickeln sich die Trends stetig weiter. In diesem Abschnitt stellen wir dir die wichtigsten noch einmal übersichtlich vor:
AVIF-Format
Das AVIF-Format (AV1 Image File Format) bietet sehr gute Komprimierungsraten bei gleichzeitig hoher Bildqualität. Damit übertrifft es bekannte Formate wie JPEG und WebP und wird mit hoher Wahrscheinlichkeit zur bevorzugten Wahl für Websites, die schnelle Ladezeiten und hochwertige Bilder kombinieren wollen.
Bildoptimierung mithilfe von KI
Wie in vielen anderen Bereichen wird Künstliche Intelligenz auch immer öfter in der Bildoptimierung eingesetzt. Die Algorithmen der KI können Bilder automatisch analysieren und optimieren, indem sie Dateiformate, Größen und Komprimierungsstufen intelligent anpassen.
CND-Integration
Content Delivery Networks (CDNs) spielen eine entscheidende Rolle bei der Bildbereitstellung. Die Integration von Bildoptimierung direkt in CDNs ermöglicht es, Bilder automatisch auf dem Server in der Nähe der Nutzer:innen zu optimieren und auszuspielen. Das verbessert nicht nur die Geschwindigkeit, sondern auch die Benutzererfahrung.
Responsive Automatisierung
Heutzutage gibt es immer mehr unterschiedliche Endgeräte und damit auch Bildschirmgrößen. Die Automatisierung responsiver Bilder wird daher ebenfalls immer wichtiger. Moderne Tools zur Bildoptimierung können Bilder automatisch in der optimalen Größe und Auflösung bereitstellen, ohne dass Entwickler:innen manuell eingreifen müssen. Diese Funktionen sparen Zeit und sorgen für eine einheitliche Darstellung auf allen Geräten.
Barrierefreiheit bei Bildern
Um das Internet für alle zugänglicher zu machen, werden Aspekte wie ALT-Tags für Screenreader, ausreichender Kontrast für Sehbehinderte und die Vermeidung übermäßiger Bewegung für empfindliche Nutzer:innen in Zukunft ebenfalls immer wichtiger.
Fazit
Die Bildgröße spielt für die Ladegeschwindigkeit und Ladezeit deiner Seite eine wichtige Rolle. Du solltest unbedingt darauf achten, die Bildauflösung auf das Nötigste zu reduzieren und die Dateigröße möglichst kleinzuhalten, damit Website-Besucher:innen mit einer langsameren Internetverbindung nicht sofort wieder abspringen.
Mit unserem Leitfaden an der Hand solltest du keine Probleme haben, die Bildgrößen deiner Seite zu optimieren. Worauf wartest du? Starte am besten noch heute mit der Bildoptimierung!
Häufig gestellte Fragen zur Bildgröße auf Websites
Was ist das beste Dateiformat für schnelle Ladezeiten?
Das beste Dateiformat für schnelle Ladezeiten ist abhängig von der Art der Datei. Bei Bildern sind WebP, JPEG oder PNG (bei Transparenzen) ideal, während MP4 oder WebM bei Videos bevorzugt werden.





